どうも!茨城のおじさんブロガー、「いばらじお♪」の
清宮真(@makoto_seimiya)です。
今回は、FC2やライブドアブログなどの無料ブログにGoogleマップを貼りつけた時、ブログのレイアウトから大きくはみ出してしまう場合の対処法について書いてみます。
CSSをいじらない方法なので、初心者でも簡単に出来るかもしれませんよ。

ブログからグーグルマップがはみ出す!?
以前FC2でブログを書いていた時、ブログからグーグルマップが大きくはみ出して困っていました。
今はライブドアブログなので、レスポンシブ対応って言うんですかね、自動で修正してくれてるみたいなんですけど、ブログを読み込む際に一度大きくはみ出してしまいます。
気にならない人は良いと思うんですけど、ライブドアブログも、たまに修正が上手くいかず「はみ出したまま」の状態の時がある気がするんですよね・・・。(気のせいだったらごめんなさい)
この症状を簡単に直す裏ワザを見つけたので紹介しますね。
Googleマップの埋め込みコードを取得
まずは、Googleマップの埋め込みコードを取得します。
▼埋め込みコードを取得するやり方はコチラを参考にしてください。
クリック1つでレスポンシブ対応できるembed responsively
なんと!取得したコードを1クリックでレスポンシブ対応できるページがありました!!
▼ここembed responsivelyにアクセスしてみてください
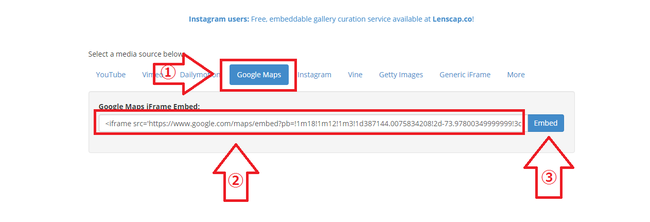
すると、下のような画面が出ます。
①のところで「GoogleMaps」を選んで、
②へGoogleマップで取得した埋め込みコードを貼りつけます。(はじめに記載されている文字は消してしまうみたいです)
③をクリックするとPreview画面が出ます。そしたら下へスクロールすると~
赤枠の所にレスポンシブ対応されたEmbed code(埋め込みコード)が生成されます。
これをコピーしてブログのHTML編集画面に貼りつけるとFC2でもはみ出さないんじゃないかと思います。
ライブドアブログの場合も、読み込み時の段階でも地図がはみ出さず、ブログが左右にブレる事がありません。
僕は、けっこう気になるタイプの人なので、これからはこの方法でブログに地図を載せようかと思います。
CSSをいじる必要がないので初心者でも簡単ですね。
▲今回の方法で貼り付けたGoogleマップ
embed responsivelyはYouTube、インスタグラムにも対応
embed responsivelyはユーチューブやインスタにも対応できるみたいですよ。
僕が試したときはYouTubeは上手くいきませんでした。原因は不明。

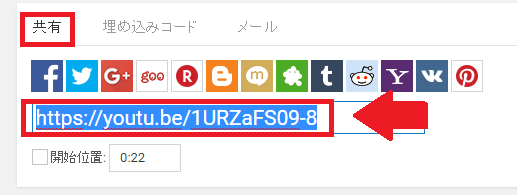
YouTubeの場合は「埋め込みコード」ではなく、「共有」をクリックしてコピー。

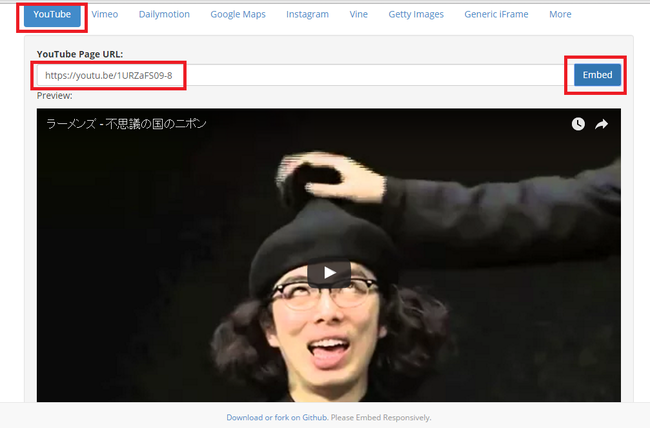
embed responsivelyへアクセスして「YouTube」を選択。
先ほどコピーしたものを貼り付け「Embed」をクリック。
「共有」でコピーしたコードが長いとエラーになる感じです?

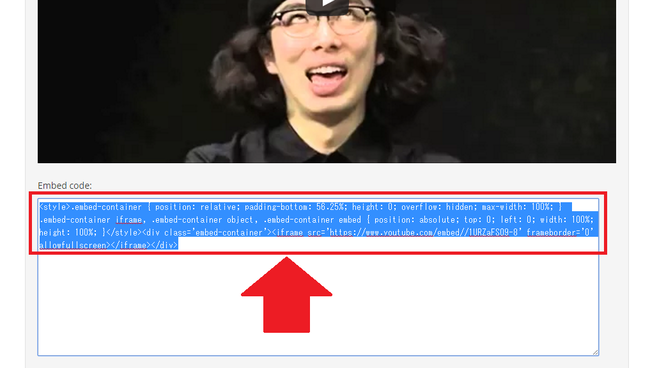
Preview画面の下に出た文字列をコピーしてブログのHTML編集画面に貼りつけると~
これならライブドアブログの読み込み時にもはみ出さない!レスポンシブ対応が上手くいかずはみ出す事もないと思います。
▼ブログ初心者だった僕が今までに覚えたこと。
がんばって書いてます。応援してちょ!
最新情報をお届けします
Twitter でいばらじお♪をフォローしよう!
Follow @makoto_seimiya








コメントを残す